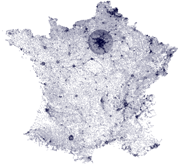
 Le but de cette séance consiste à remplacer l'affichage de pixels noirs correspondant aux ville par des marques telles que les variables visuelles de ces marques correspondent aux attributs de ces villes (e.g., la densité, la surface, ou l'altitude).
Le but de cette séance consiste à remplacer l'affichage de pixels noirs correspondant aux ville par des marques telles que les variables visuelles de ces marques correspondent aux attributs de ces villes (e.g., la densité, la surface, ou l'altitude).
Lors de cette séance, vous aurez une brève introduction sur les primitives graphiques dans Processing, l'utilisation de classes, et le texte.
Primitives graphiques dans Processing
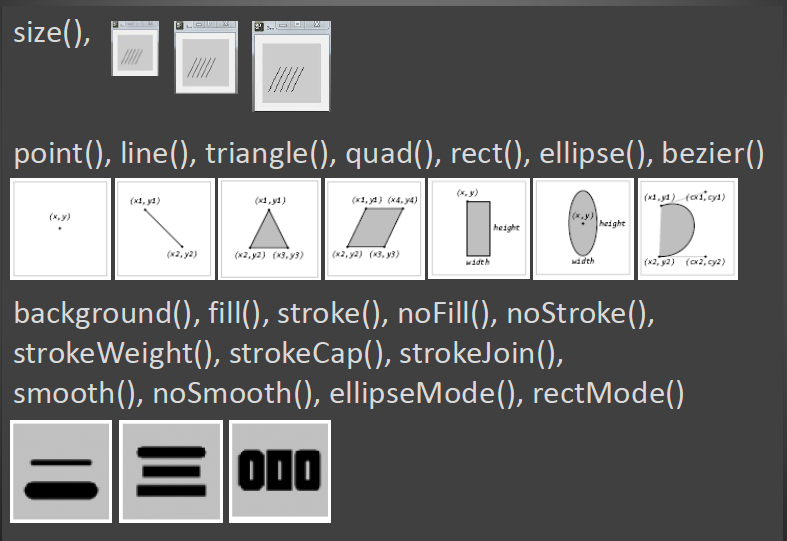
La Figure ci-après résume l'ensemble des primitives graphiques et autres méthodes de dessin que vous pouvez utiliser dans cet exercice.
- N'hésitez pas à vous référer à la documentation de Processing pour plus de primitives, et le détail de leur utilisation.
Les classes dans Processing
Tout comme Java, Processing est un langage orienté objet et supporte la définition de classes. Dans le cadre de ce TP, nous allons définir une classe "City" pour un code plus modulaire.- Pour créer une nouvelle classe, il faut cliquer sur New Tabdu menu déroulant depuis la petite flèche.
- Nommer ce nouvel intercalaire City
- Copiez et complétez le code ci-dessous dans votre fichier de classe
- Refactorisez votre code pour utiliser cette nouvelle structure de données.
class City {
int postalcode;
String name;
float x;
float y;
float population;
float density;
// put a drawing function in here and call from main drawing loop }
}
Définir les marques
Chaque ville doit être représentée par une marque encodant au moins deux attributs (e.g., densité, population, altitude).- Choississez au moins deux attributs à encoder visuellement, et déterminez la variable rétinienne à associer à chacun des attributs choisis.
- Implémentez la fonction de dessin correspondante dans la classe Citypour dessiner ces marques.
- Il est possible que les attributs ne ressortent pas bien. Dans le cas échéant, implémentez une methode de dessin supplémentaire qui affichera la distribution de ces valeurs sur un seul axe dans le but d'observer cette distribution et de déterminer les éventuelles bornes et transformations qui peuvent être utilisées pour améliorer la visualisation.
À suivre
L'intégralité des objectifs mentionnés dans cette page doivent être réalisés avant la prochaine séance de TP, dont l'objectif sera d'ajouter de l'interaction à la visualisation.Le contenu de ce TP est inspiré des cours de Fanny Chevalier, Petra Isenberg, Pierre Dragicevic, Charles Perin, Wesley Willet, Frédéric Vernier et Jean-Daniel Fekete (www.aviz.fr).